Claves de Diseño para un eCommerce Exitoso | Posizionate

El diseño web de un eCommerce es uno de los aspectos más importantes para su éxito. Y es que la web va a ser el escenario en el que se producto, probablemente, la primera toma de contacto entre el usuario y la tienda online.
Y es que va más allá de que sea bonita o no, son muchos los aspectos que se deben tener en cuenta para tener una página web atractiva y usable para nuestros potenciales clientes, y que nos ayude a convertir. Y es que, según diferentes estudios, un eCommerce tan solo tiene 10 segundos para dejar una buena impresión y transmitir qué es lo que van a encontrar en su website. Pasado ese tiempo, se irán.
Índice:
5 claves para un diseño web para eCommerce de éxito
Analicemos uno por uno los puntos principales a tener en cuenta para conseguir un buen diseño web para nuestro comercio electrónico:
1. Usabilidad
Está claro que una de las principales claves del diseño web para eCommerce es la usabilidad. Es esencial que el comercio electrónico disponga de una estructura clara, que el usuario sepa perfectamente cuál es el camino que debe seguir dentro del sitio y permitir una navegación práctica, útil y sencilla, tanto en la versión PC como en la mobile.
La consistencia visual en el diseño web para eCommerce sirve a un propósito mayor: la usabilidad. Y es que la coherencia visual establece un patrón determinado que instruye a nuestros visitantes sobre cómo deben moverse y como deben utilizar nuestro site.
Por ello, una coherencia visual en los elementos principales de la web (colores, tipografía, ubicación, etc.) mejora la rapidez con la que los usuarios aprenden cómo funciona el eCommerce y cómo deben utilizarlo. Por ello es importante pensar bien la estructura previa antes de comenzar con el diseño, y realizar un diagrama con la ubicación y funcionamiento de todos los elementos de información e interacción visibles en nuestra tienda online y que los usuarios van a utilizar en su navegación.
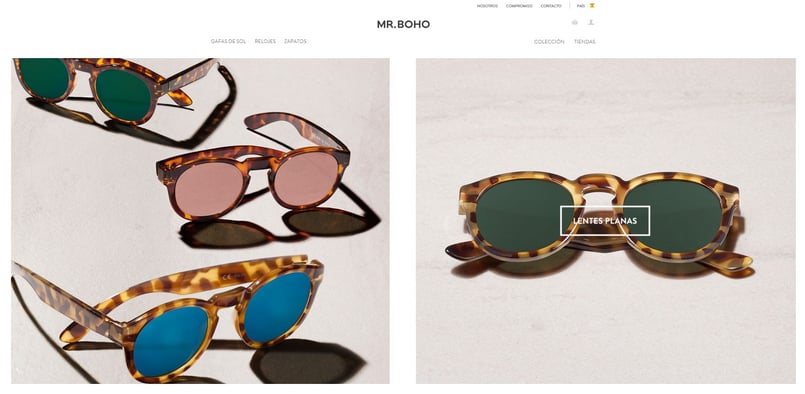
Podemos ver como la web de Mr.Boho ha creado una página muy sencilla pero perfectamente usable para el usuario.

2. Espacios en blanco
El arte del diseño implica influir en los puntos donde el usuario debe mirar, y para ello, la mejor estrategia es, en realidad, nada. ¿Nada? Lo cierto es que a lo que nos referimos es a los espacios en blanco, o el espacio negativo de una página web.
De esta forma, este espacio en blanco que es, simplemente, la ausencia de otros elementos (no tiene por qué ser literalmente blanco) nos ayudará a enfocar la mirada de los usuarios que entran en nuestra tienda online en aquello que realmente nos interesa. Y es que ese es precisamente su poder, atraer o repeler la atención del potencial cliente para dirigir la acción.
Lo que nos permite este espacio en blanco es crear una mayor armonía dentro del diseño web y destacar aquellos elementos que merecen más atención. En muchas ocasiones se comete el error de pensar que lo más importante es mostrar lo más posible en el primer pantallazo que vea el usuario, pero esto genera ruido y distrae la atención del visitante que finalmente no sabe qué hacer.
Por ello, lo ideal es recurrir a este elemento indispensable en el diseño gráfico para dar orden y estructura al diseño de un eCommerce y centrar la atención del usuario en aquello que realmente importa y además da una imagen más estructurada y clara a la web.
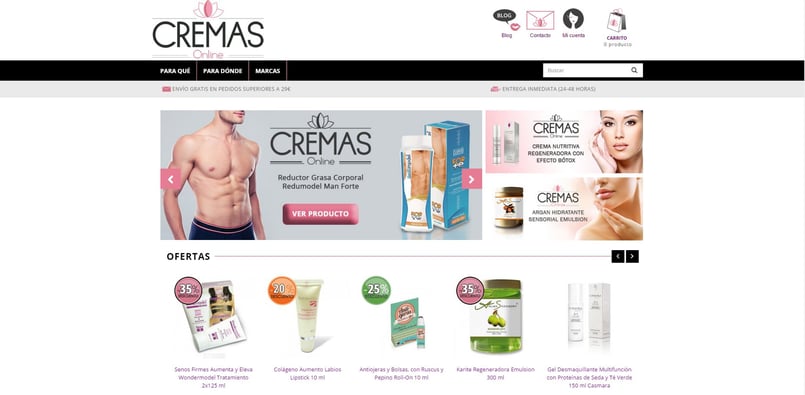
Un ejemplo es el de la web dedicada a cremas y productos de cosmética "Cremas Online" que ha sabido bien aprovechar el espacio en blanco para crear una estructura clara y ordenada, que dirige la atención del usuario que entra a la tienda online a los banners de producto y a las ofertas, permitiendo una clara separación entre todos los elementos y facilitando la lectura.

3. Gama de colores
No obstante, el vacío no es la única forma de influir en el flujo visual del usuario. Los colores también nos sirven para destacar elementos en un eCommerce, especialmente los colores complementarios.
La teoría del color es algo digno de estudio cuando se va a crear cualquier elemento de diseño, sin embargo, aquí daremos algunas pinceladas para crear una base de conocimiento. Así, cada color cuenta con otro color complementario que lo contrasta. En una rueda de color como la siguiente, el color complementario será el que se encuentre justo en frente del color en cuestión. Por ejemplo, el color complementario del amarillo es el magenta, o el del verde, el rojo. Estos colores nos ayudarán a atraer más la atención, por lo que puede ser muy útil para crear CTAs (Call to Actions), diseñar ofertas o crear cualquier otro elemento que se quiera destacar.

Sin embargo, aquí también tenemos que hablar de los colores suplementarios. Se trata de los colores que se encuentran contiguos al color en cuestión. Por ejemplo, los colores suplementarios del naranja son el ocre y el rojo. Esto nos ayudará a elegir una paleta de colores armónica para el diseño general de nuestro eCommerce.
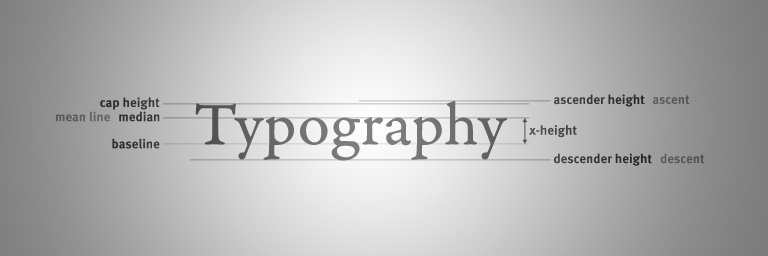
4. Tipografía
Tradicionalmente, la tipografía ha sido un auténtico quebradero de cabeza para los diseñadores web, ya que los navegadores solo podrían presentar el texto de una tienda online con las tipografías que el propio usuario tuviera instaladas en su equipo. Sin embargo, con las nuevas tipografías web es posible utilizar cualquier tipo de tipografía que queramos usar.

En cualquier caso, más allá de la tipografía que utilicemos, hay determinados aspectos que debemos tener presentes. Uno de ellos es la definición del tamaño. Por norma general, las tipografías se suele medir en pixeles. Lo más adecuado es trabajar con tipografías en torno a los 12 pixeles, que permiten una lectura del texto de pantalla más fácil y fluida. Y es que el tamaño sí que importa, al menos en cuanto a tipografía se refiere. Una tipografía muy pequeña dificultará la lectura por parte del usuario, y una tipografía muy grande ocupará demasiado espacio y no quedará armónico. En el punto medio está la virtud.
5. Armonía de los elementos
Es importante saber encontrar un equilibrio entre todos los aspectos que influyen en el diseño web de un comercio electrónico. Debemos huir de situaciones en las que todo se concentra en un mismo punto. Y es que una web es como una balanza, y todo debe estar ubicado de forma que haya armonía entre todos los elementos que la componen.
De esta forma, cuando incluimos determinados puntos en el diseño web de nuestro eCommerce debemos tener en cuenta cuales son los que tienen más peso, con el fin de compensarlos con el resto y crear un conjunto equilibrado.
Igualmente, es importante tener en cuenta en este punto que no sean elementos discordantes entre sí (volvemos otra vez a la armonía) creando una imagen de conjunto, que permita al usuario identificar la web como parte de un todo.
Aquí también debemos mencionar la importancia de la imagen corporativa. Guardar la línea visual de todos los elementos es imprescindible. Utilizar los mismos colores y tonalidades suplementarias, usar el mismo estilo en las imágenes que se publiquen o definir una tipografía base para todos los textos son algunos de los elementos fundamentales para crear una imagen corporativa conjunta y mantener la armonía de los elementos de diseño en nuestro eCommerce.
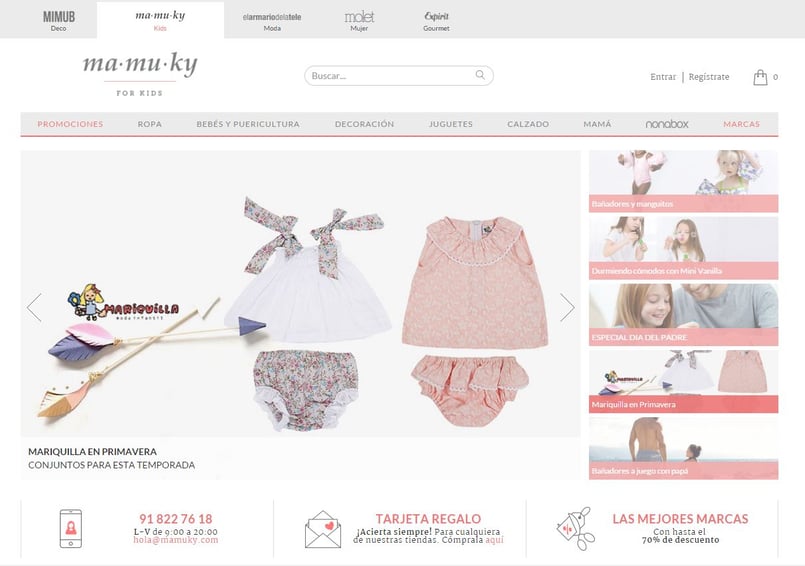
La web Mamuky es un buen ejemplo de como integrar todos los elementos de acuerdo a una imagen corporativa única que consigue un diseño web perfectamente armónico. ¿No os parece?

Teniendo en cuenta todo esto, ¿aprueba tu eCommerce en cuanto a diseño web?




